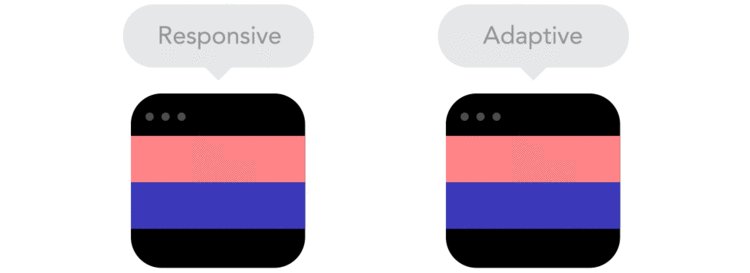
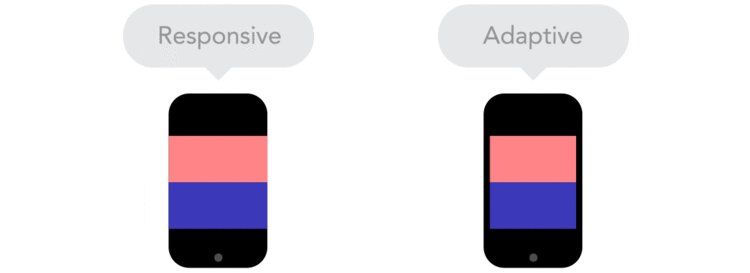
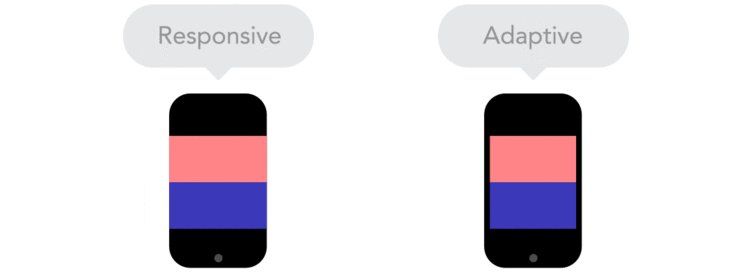
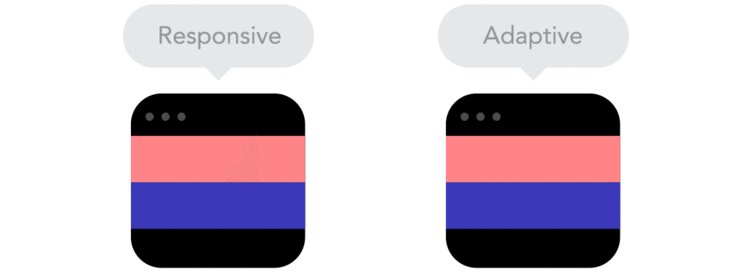
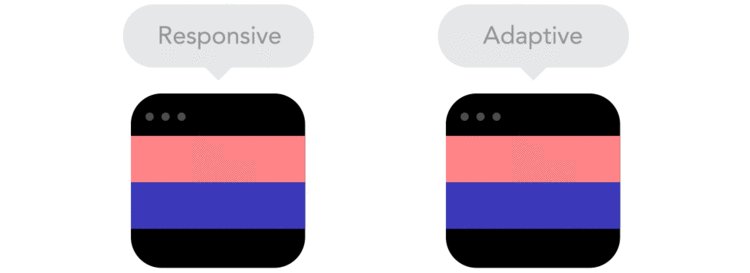
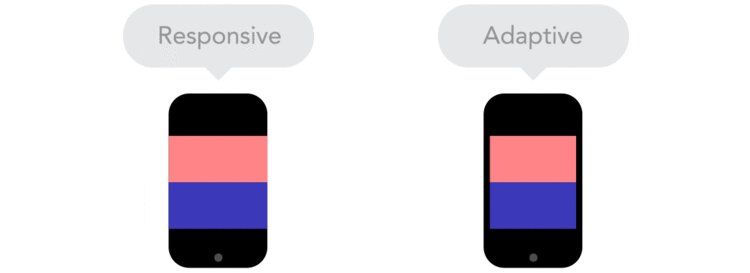
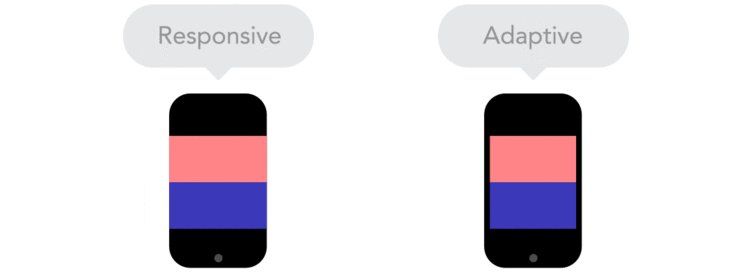
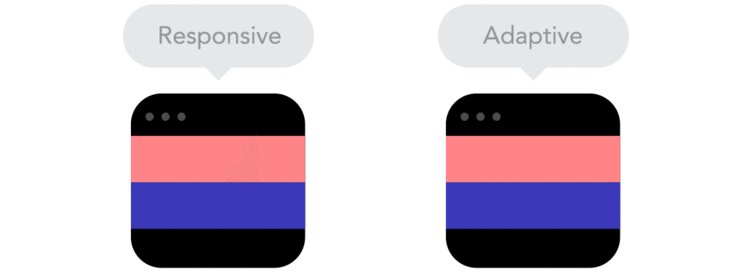
Responsive designs fluidly expand, where as adaptive designs hitch as you expand a browser or viewport.


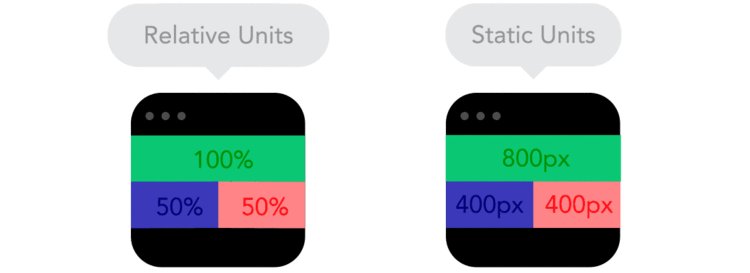
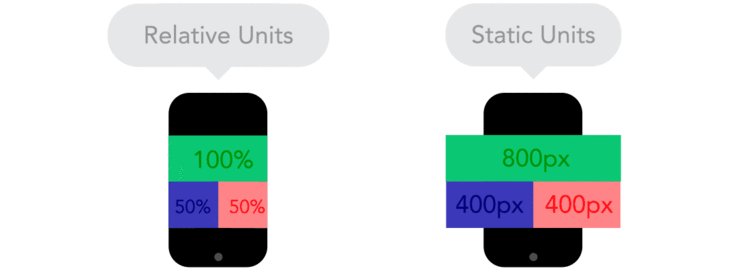
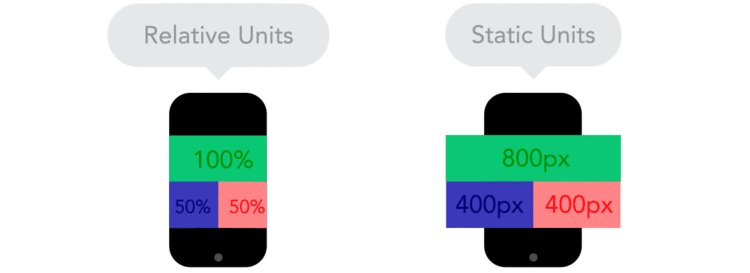
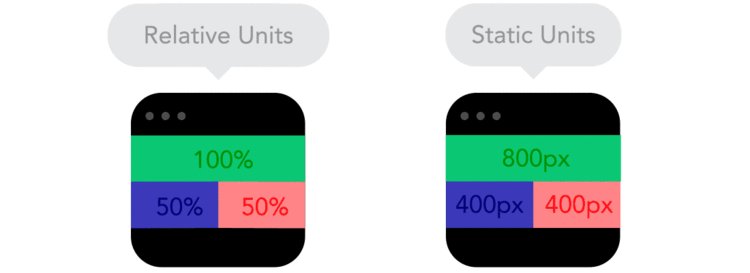
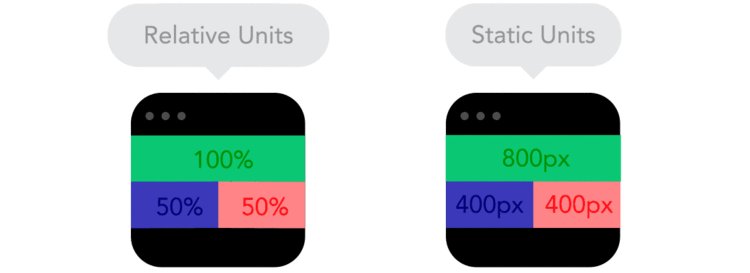
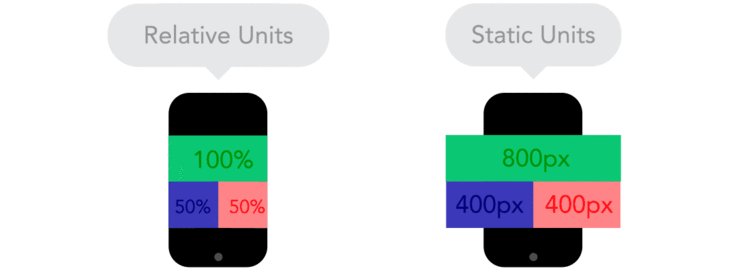
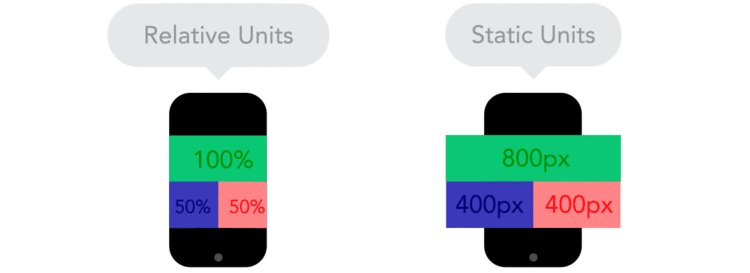
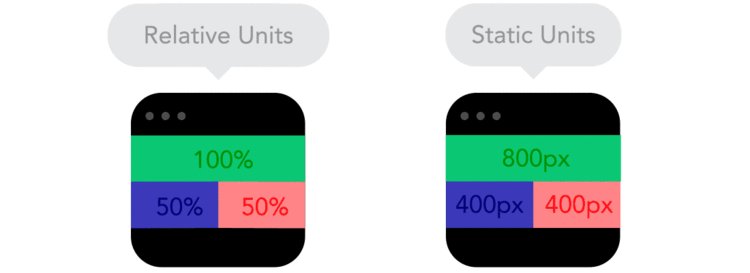
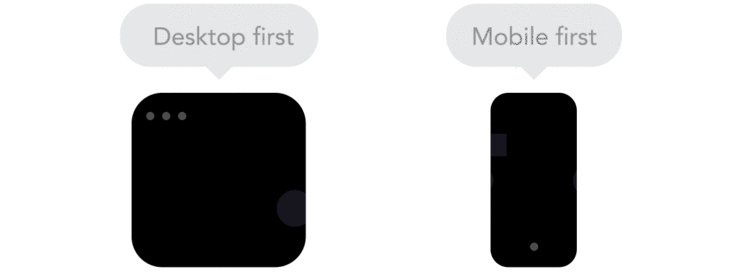
Positioning your designs elements using pixels as X,Y coordinates can cause a site designed for one screen to look weird on another. Use relative units, like percent of the screen, instead of static units like pixels.

Positioning your designs elements using pixels as X,Y coordinates can cause a site designed for one screen to look weird on another. Use relative units, like percent of the screen, instead of static units like pixels.

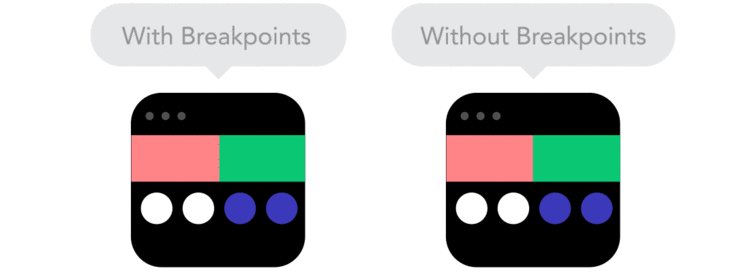
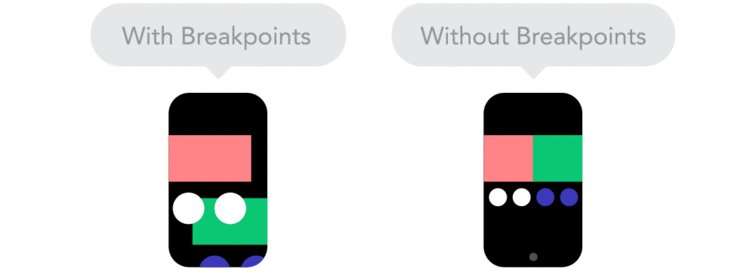
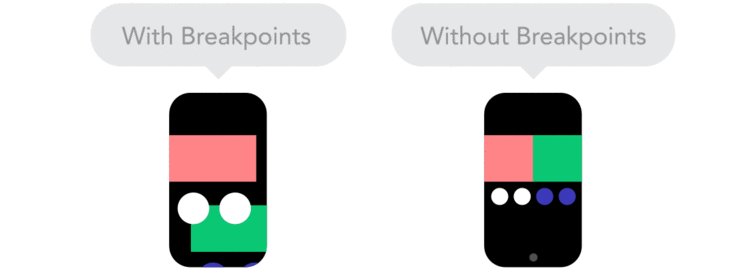
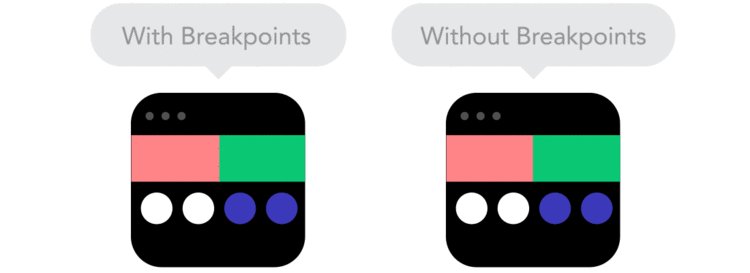
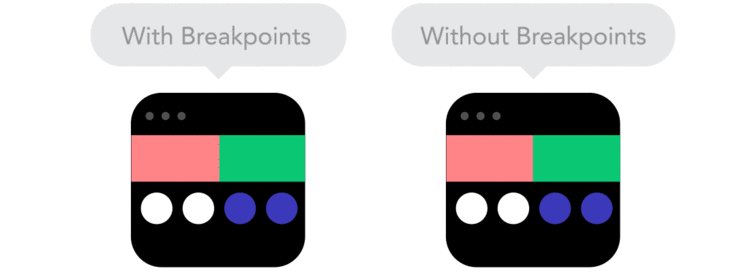
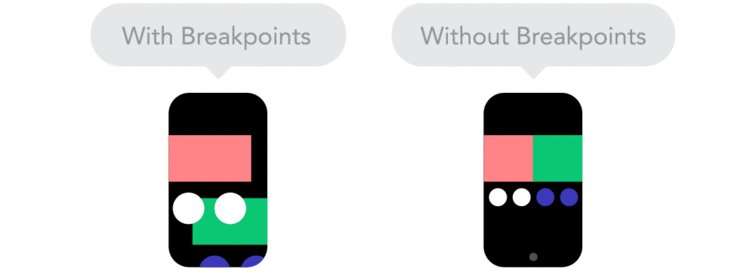
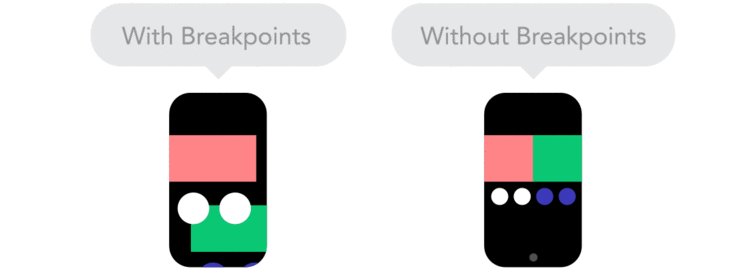
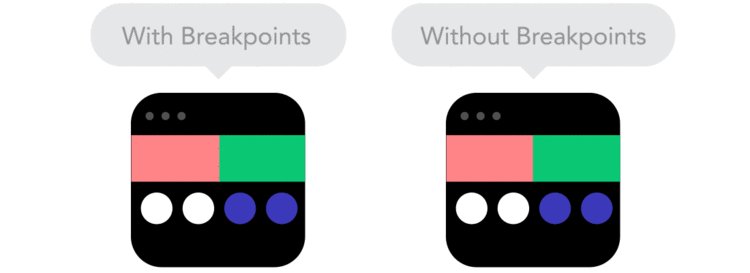
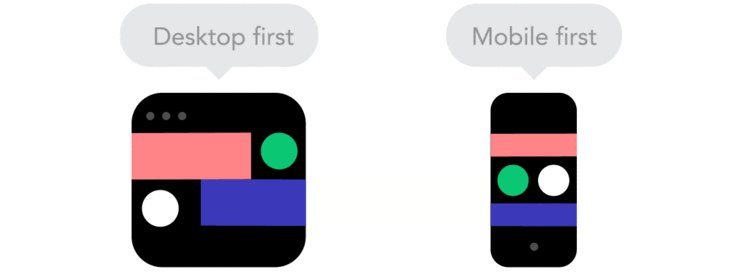
Breakpoints allow the layout to change at predefined points, i.e. having three columns on a desktop, but only one column on a mobile device."

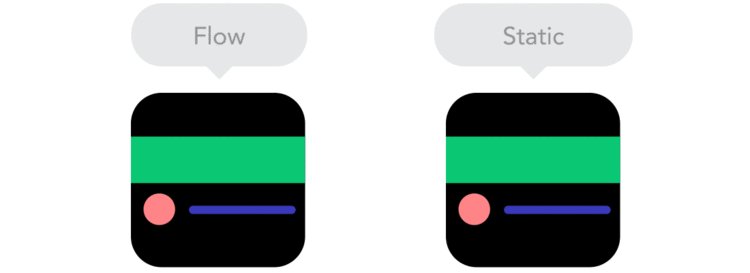
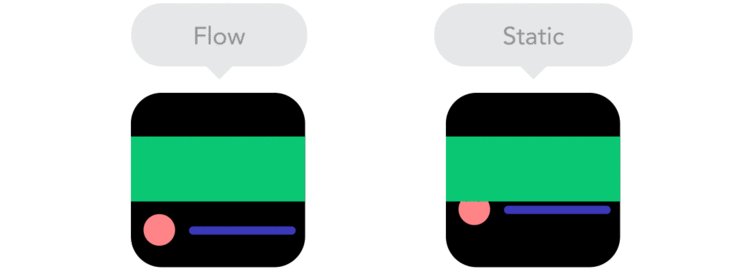
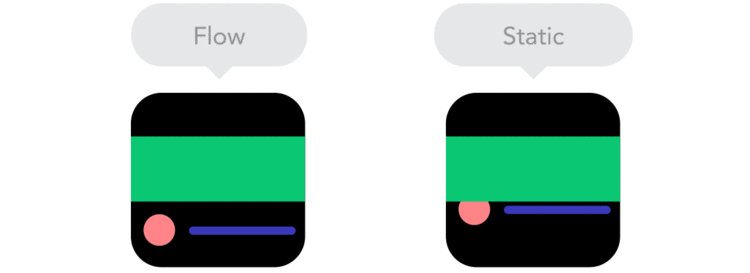
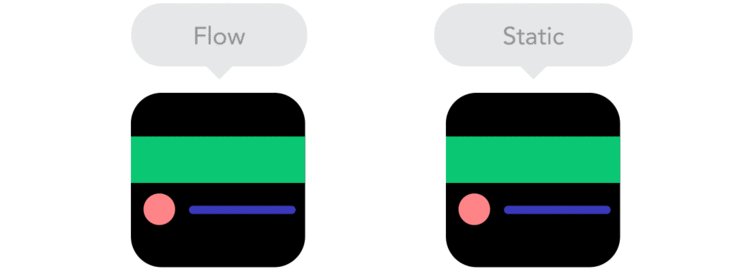
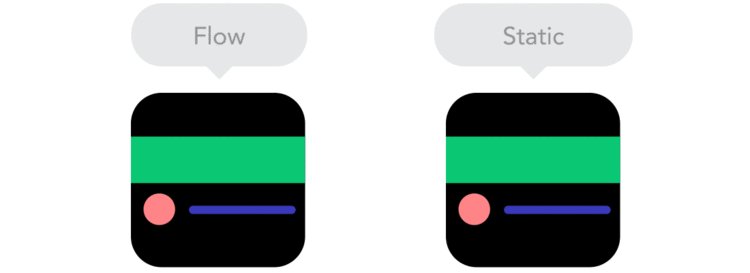
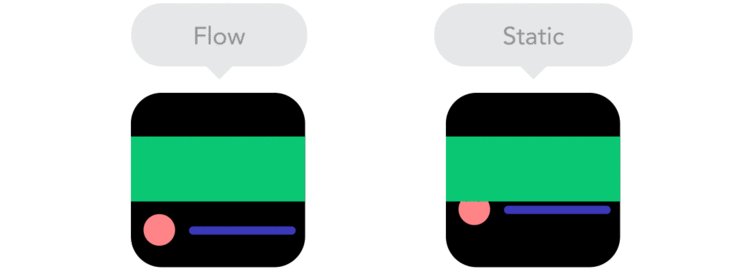
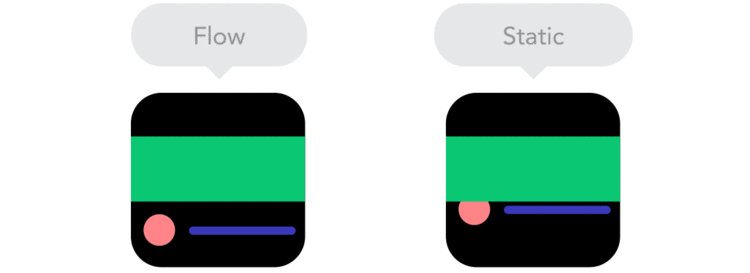
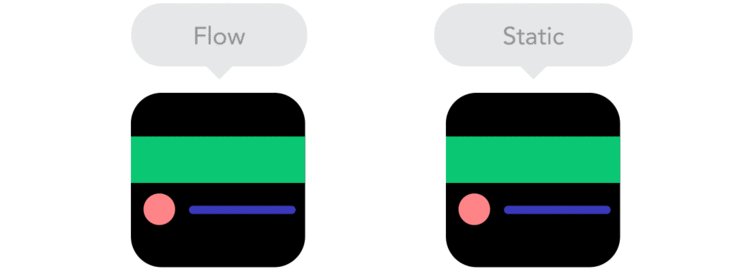
As screen sizes become smaller, content starts to take up more vertical space and anything below will be pushed down, it's called the flow."

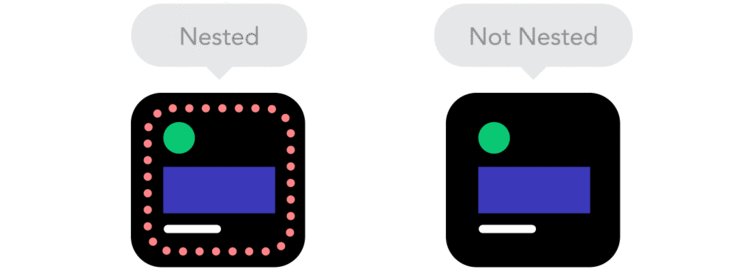
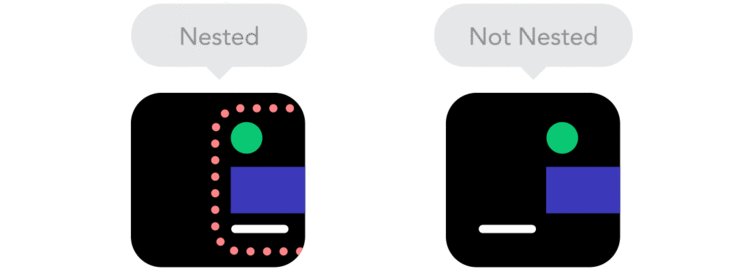
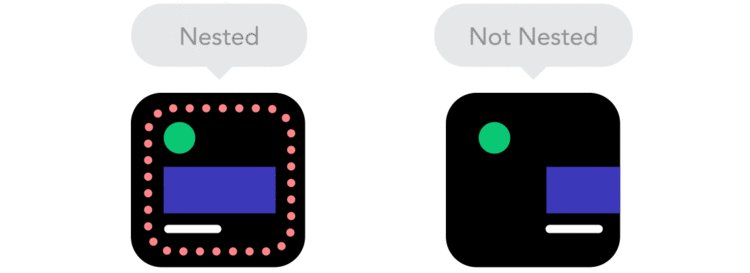
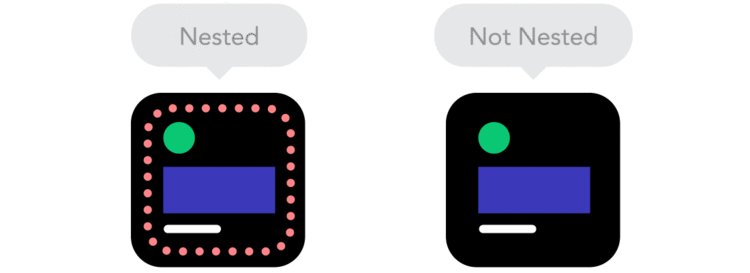
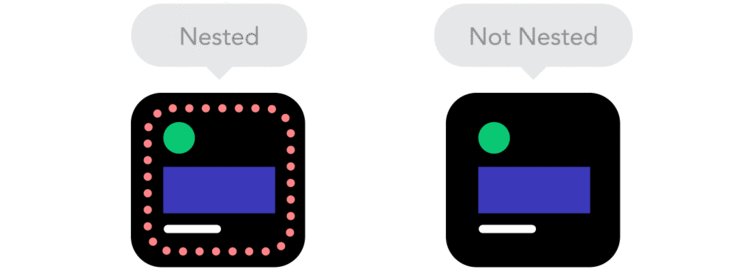
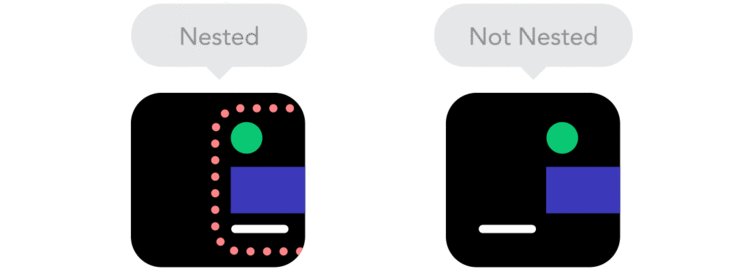
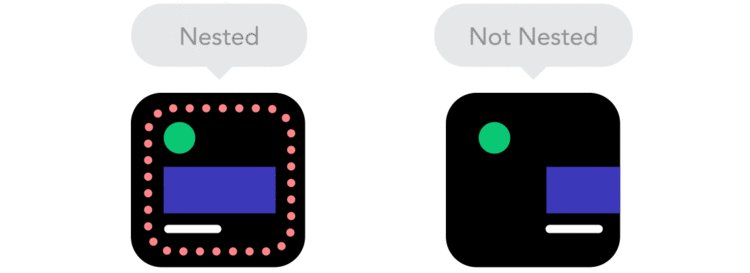
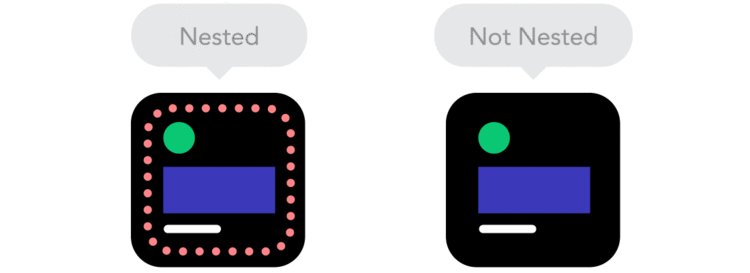
Having a lot of elements depending on each other would be difficult to control, therefore wrapping elements in a container keeps it way more understandable, clean and tidy. This is where static units like pixels can help."

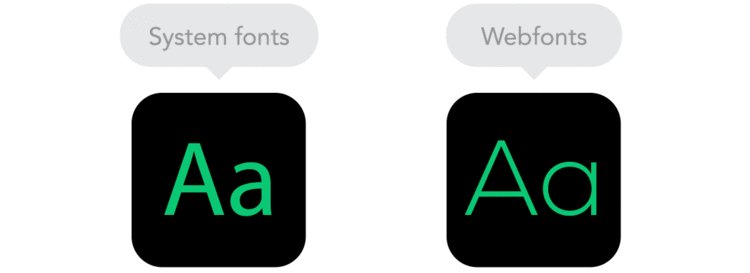
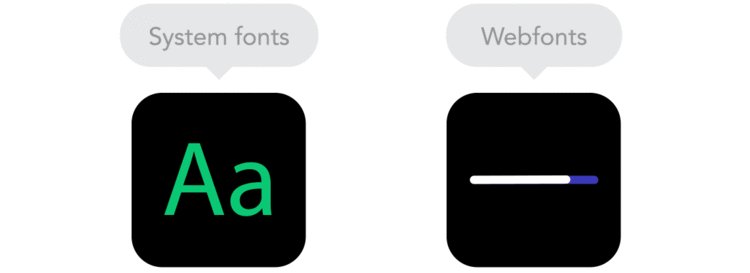
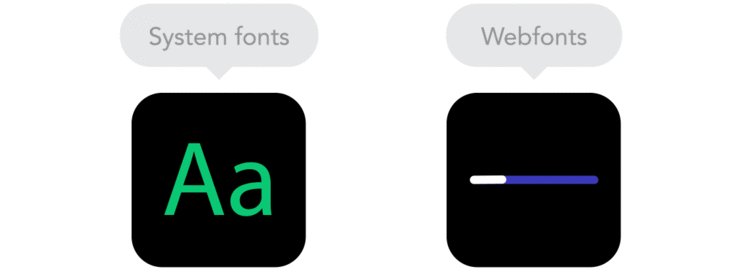
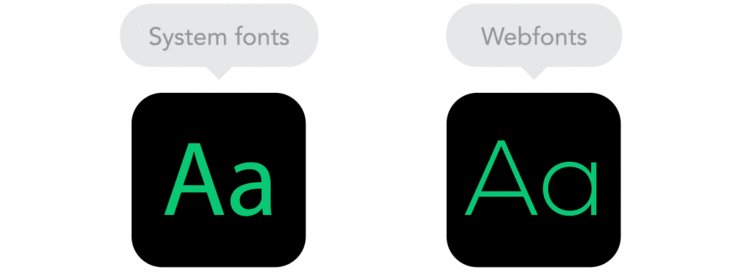
"Want to have a cool looking Futura or Didot on your website? Use webfonts! Although they will look stunning, remember that each will be downloaded and the more you'll have, the longer it will take to load the page. System fonts on the other hand are lightning fast, except when the user doesn't have it locally, it will fall back to a default font. "

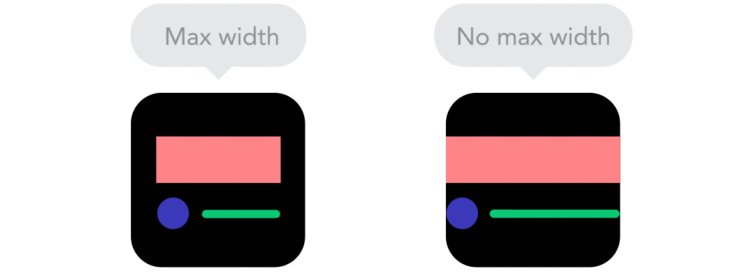
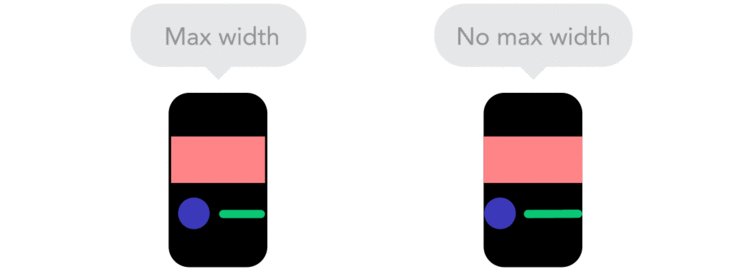
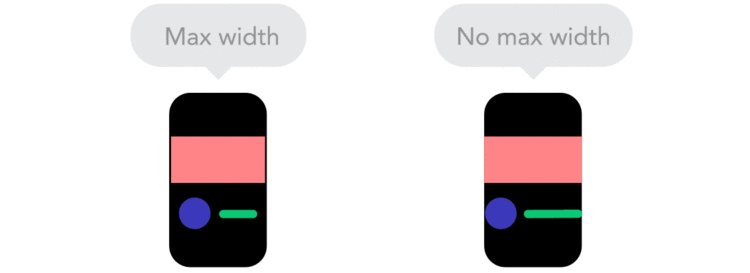
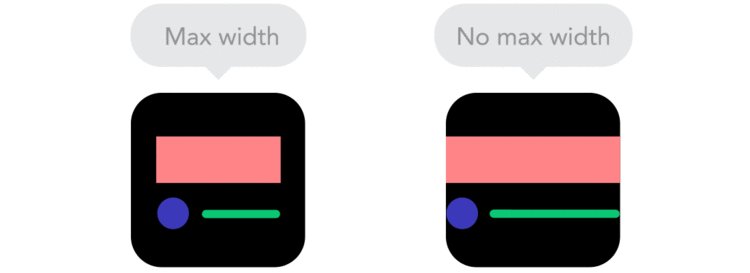
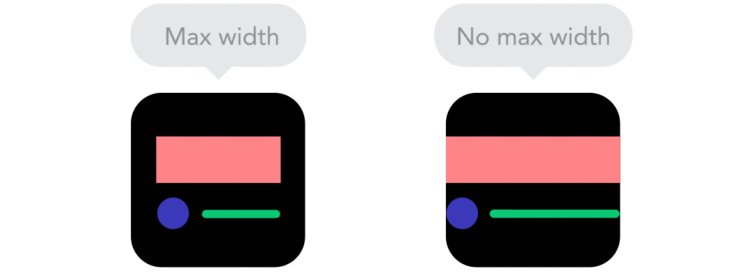
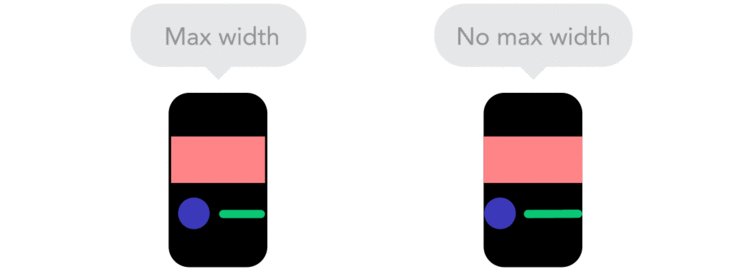
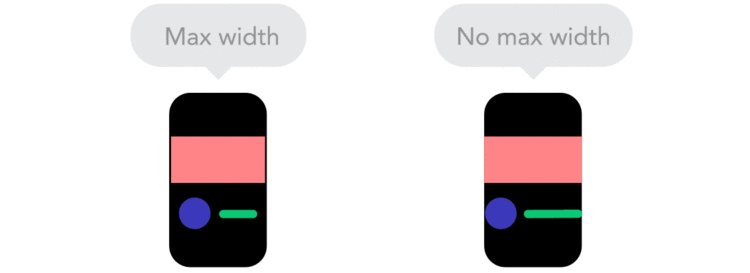
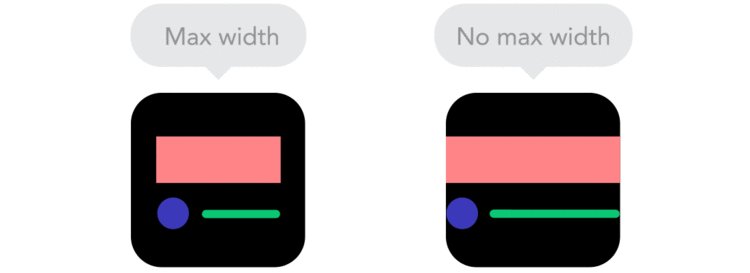
Sometimes it's great that content takes up the whole width of a screen, like on a mobile device, but having the same content stretching to the whole width of your TV screen often makes less sense."

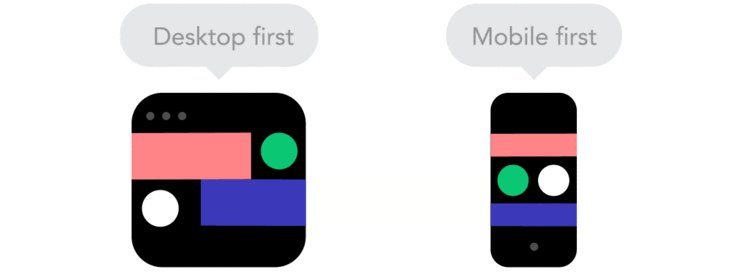
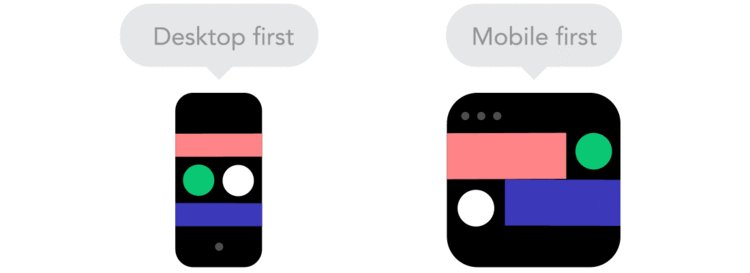
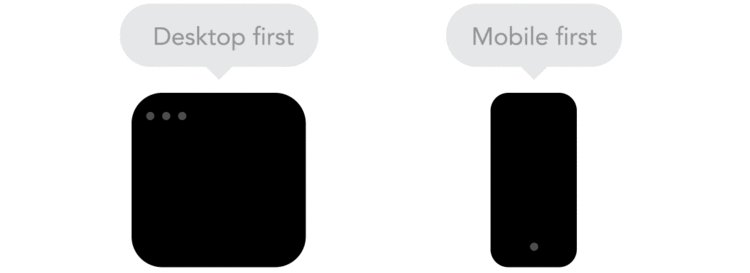
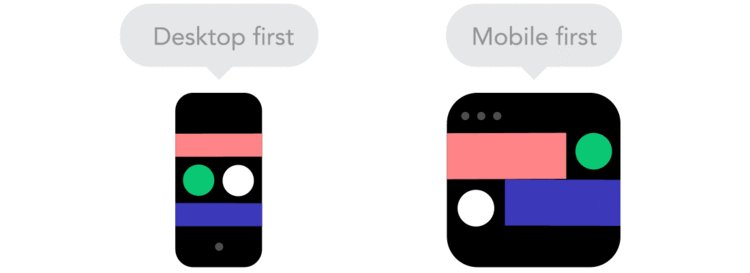
Technically there isn't much of a difference if a project is started from a smaller screen to a bigger (mobile first) or vice versa (desktop first). Yet it adds extra limitations and helps you make decisions if you start with mobile first."

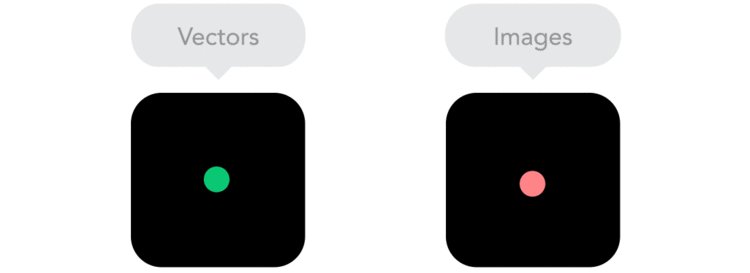
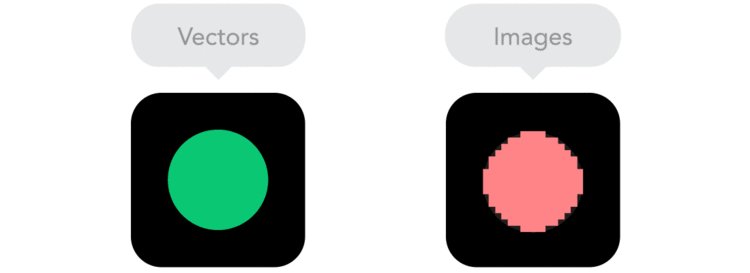
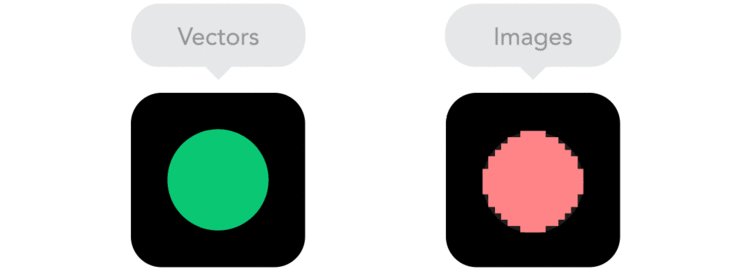
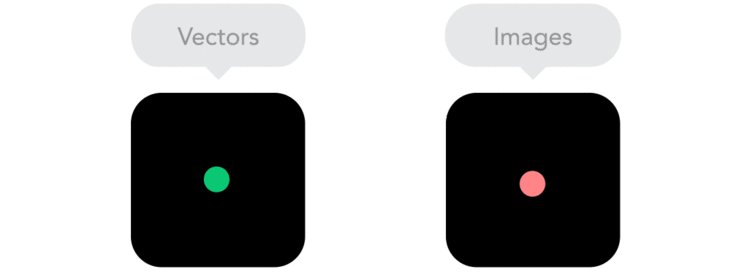
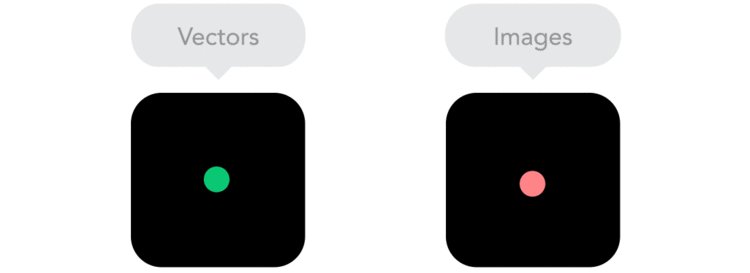
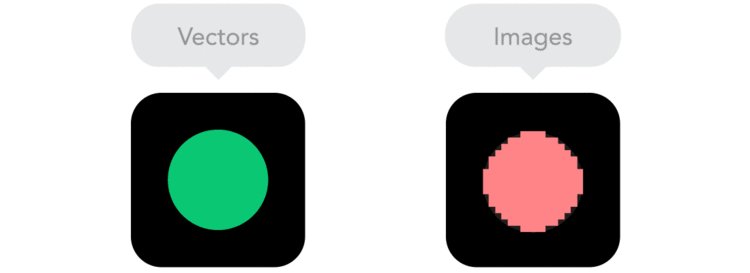
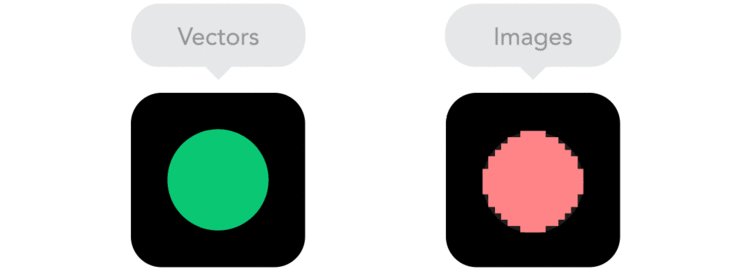
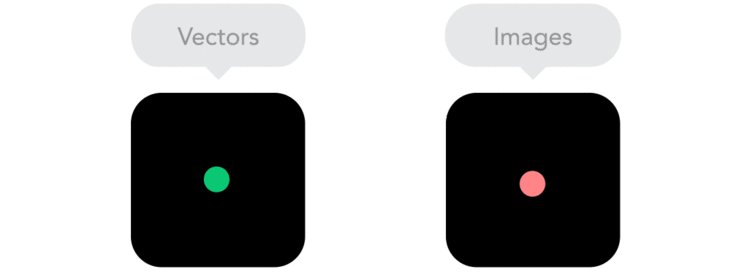
"Does your icon have lot of details and some fancy effects applied? If yes, use a bitmap. If not, consider using a vector image." A vector image can more properly adapt to different resolutions.
Fast Company Design

Positioning your designs elements using pixels as X,Y coordinates can cause a site designed for one screen to look weird on another. Use relative units, like percent of the screen, instead of static units like pixels.

Breakpoints allow the layout to change at predefined points, i.e. having three columns on a desktop, but only one column on a mobile device."

As screen sizes become smaller, content starts to take up more vertical space and anything below will be pushed down, it's called the flow."

Having a lot of elements depending on each other would be difficult to control, therefore wrapping elements in a container keeps it way more understandable, clean and tidy. This is where static units like pixels can help."

"Want to have a cool looking Futura or Didot on your website? Use webfonts! Although they will look stunning, remember that each will be downloaded and the more you'll have, the longer it will take to load the page. System fonts on the other hand are lightning fast, except when the user doesn't have it locally, it will fall back to a default font. "

Sometimes it's great that content takes up the whole width of a screen, like on a mobile device, but having the same content stretching to the whole width of your TV screen often makes less sense."

Technically there isn't much of a difference if a project is started from a smaller screen to a bigger (mobile first) or vice versa (desktop first). Yet it adds extra limitations and helps you make decisions if you start with mobile first."

"Does your icon have lot of details and some fancy effects applied? If yes, use a bitmap. If not, consider using a vector image." A vector image can more properly adapt to different resolutions.
Fast Company Design
."
Comments
Post a Comment